Strategy
13 minute read
How to Write the Perfect Site Redesign RFP [+Free Template].
LAST UPDATED:
August 30, 2023


If you’ve determined you need to redesign your website, you’re probably going through the daunting process of finding agency partners and working on creating a website RFP.
As an agency, we can say first-hand that we’ve seen a ton of RFPs (requests for proposals) from organizations of all shapes, sizes, and industries.
To be frank, most of them aren’t great and some of them are completely unnecessary for the size and scope of the project at hand.
Common issues we’ll see are…
- A lack clarity in vision
- No defined brand voice
- An incomplete scope of work
It’s a shame.
If a redesign RFP is done right, it can be the magic factor in finding the perfect agency partner and getting a website that moves your business forward.
So what’s the key? What brings that “Magic” factor to your website design RFP?
The best website RFPs accomplish three core goals:
- They clarify exactly what you’re looking for.
- They weed out non-serious web design companies who can’t actually help you.
- They allow you to compare various web design agencies on their merits.
At this point, you may be asking yourself “How do I this?”. Don’t worry, that’s what this guide is here for.
Ready to get started?
The answer might be obvious. Many types of organizations need RFPs for any major budget expense, largely to increase accountability in selecting qualified partners. That often includes the website.
Do your company policies, stakeholder bylaws, or legislative regulations require an RFP? Good news: you don’t have to make the call. Just jump to the next chapter.
Some basic categories of industries that often require RFPs include:
- Higher education
- Ecommerce brands
- Government agencies
- Nonprofit organizations
- Public companies
- SaaS and tech companies
- Digital agencies
- Enterprise organizations
Of course, it’s not a simple either or. When in doubt, ask your budget office and get a clear answer.
How the Size of Your Project Can Influence the RFP Need
Say that your organization doesn’t require an RFP by default. In that case, it comes down to preference.
That preference, in turn, is often and should be driven by the size of your website design project.
If your website is smaller than 100 pages
You might not need that RFP. Instead, talk to web agencies directly. Most agencies can help you get a project scope together based on your budget, timeline, and technical needs.
If your website is larger than 100 pages
That RFP might be a good idea even if it’s optional. It helps you make sure you get what you’re asking for, and sets expectations for both you and the agency.
The same thing is also true if you have a large product selection or custom technology integrations. In short, the more complicated the project, the more beneficial an RFP will be.
If you’re reading this chapter you’ve determined that you need an RFP. Now is the time to learn about getting it done right.
That starts with a heads-up: a website development RFP is a complex document. It’s not uncommon for one to take up 10 or more pages. So this will take you some time to develop and write.
It becomes a little easier, of course, when you break it down by its individual sections. We’ll do that here, introducing the six sections your RFP should include along with some actionable tips for each.
1. Your Business Overview
Agencies receive dozens of website design RFP’s per year. Unless your name is Nike, Google, or Apple you’ll likely have to put a little work in to stand out.
This is your chance to talk about yourself in a meaningful way and set the vision of brand. Your goal is to get the agencies you send this RFP to desperate for a shot at the project.
Your Introduction
To start the RFP, clearly describe your the structure of your business. Explain not just your industry, but your niche within that industry.
Here’s an example from Zenefits.
“The entrepreneurs and employees in small and mid-size businesses power the American economy. Their tenacity, perseverance and dreams represent the backbone of our workforce.
But these businesses face challenges disproportionate to their size and resources. And technology providers largely focus on the needs of large businesses, creating services out of touch and out of reach for small and mid-size businesses.
At Zenefits, our mission is to level the playing field for the other 99.7% — the underserved small businesses that fuel our economy. We provide innovative and intuitive HR and payroll software and services purpose-built for these small and mid-size companies.”
It also helps to include your mission statement, as long as it still accurately and clearly represents your business.
Voice & Tone
Write in your company’s personality. Make sure agencies clearly know if you’re straight-laced or relaxed and casual. And of course, be honest and straightforward.
That means doing away with the corporate jargon that you’re probably all-too-familiar with. Instead, write like you’d talk to someone at a mixer. “This is who we are, and this is who we’re trying to be.”
Speak Honestly
Does your current website suck? Talk about it!
Depending on your brand personality, that might mean either writing “our website sucks” or “we understand that our website needs significant improvement.”
Protip
The best agencies don’t just work with anyone. They work with brands they believe they can create meaningful improvements for. Make them believe in you.
2. Your Business Objectives
In the next section, it’s time to get specific. Talk clearly abut the problems that your business currently faces, and how a new website might be able to alleviate those problems.
Clearly Define Your Goals
Modern websites are a lot more than digital brochures – stop treating them as such.
They’re fully-fledged sales and analytic tools that can add a ton of meaningful revenue when done right.
When approaching an RFP, you should be answering questions like:
- What does your website absolutely have to accomplish?
- How can it help you achieve your core business objectives?
Here’s an example we often see on web design RFPs:
“The website needs to look professional.”
“It needs to look professional” is not a great goal. That should be a given.
Furthermore, people need to understand what professional means to your brand. What you should do instead is answer questions like:
- How does your brand define professionalism?
- What other brands exemplify professionalism?
Be specific. Provide examples like:
- “Our website needs to have a unified, consistent, and unique visual presence that helps differentiate us from our competitors.”
- “We believe the Zenefits website accomplishes our vision well through the use of their animated product screens and consistently shot lifestyle imagery.”
Make Your Goals S.M.A.R.T.
Make sure each objective is a S.M.A.R.T. goal: specific, measurable, attainable, relevant, and time-bound.
Weak vs. Strong Goals

Here’s an example: “I want to increase my average order value by 22% in Q2 of this year compared to Q1.”
It’s specific, measurable, and certainly attainable with the right planning.
Make Priorities Clear
It’s likely that you’ll have multiple objectives. Some of which may be in direct competition with one another.
Prioritize them to clarify exactly what the website needs to accomplish first and foremost. For example, if site speed is a priority, clarify as much. If conversion rate is what you’re focused on, spell it out.
Protip
Often times different agencies are better suited for accomplishing specific types of goals. The more clear and direct you are with these goals, the better an agency can identify wether or not they’ll be the right fit for you
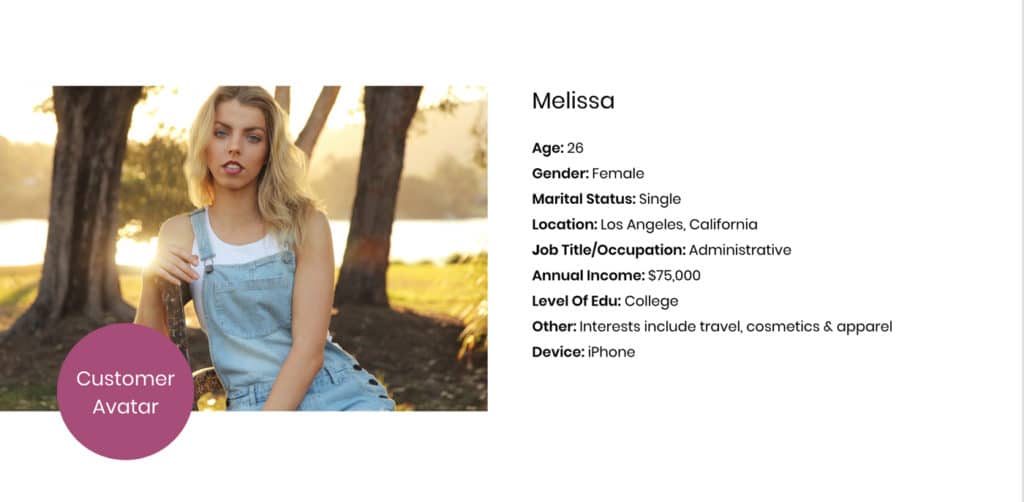
3. Your Target Audience
This section of the RFP is your chance to get into the nitty gritty of your target audience. For many businesses, it makes sense to split this section into two:
Current Customers/Visitors
Describe who your current customer or visitors are. If you can, define things like:
- Age
- Gender
- Income
- Interests
- Key Pain Points/Problems
- Key Products/Services they buy
- Related Products/Services from other industries

Protip
If it’s difficult to pull this information from your website use past sales and existing customers as your basis for these things.
Ideal Customers/Visitors
Who we’re currently doing business with, and who we’d ideally like to be doing business with aren’t always the same. If ideal customers deviate from existing ones do your best to define them the same way we’ve defined existing customers above.
Protip
You will likely have multiple sub-segments of customers within your existing customers and ideal ones. Do your best to define each relevant persona.
The target audience details provided in this section help potential bidders in a number of ways.
First, they’ll better understand your business.
Second, they’ll better understand your industry and the industry niche in which you operate.
Finally, they can build a more customized bid based on their own expertise and understanding of this audience.
4. The Project and Technical Scope
It’s time to get to the meat of it all. Yes, the above matters. But this might just be your most extensive section in the finished web development RFP.
This section is your opportunity to get into the details of what you’re looking for. Go beyond your target audience and business objectives. What, exactly, do you expect your future partner to do as part of the project?
Technical Features
We find that oftentimes organizations may have a preference for a particular CMS or platform due to security reasons or staff training. If a preference exists make sure it’s defined up-front.
Why? Most agencies specialize in a particular stack of technology. If yours doesn’t match up with their expertise then they’ll likely not be a good fit for your RFP.
Next up might be a list of features that your new website absolutely has to include like:
- A Project Calculator
- An Interactive Location Map
- A Product Compare Tool
Protip
The more specific you get here, the better. It might even make sense to break up the features into must-haves and wish list items, to see what potential partners can come up with.
You’ll also want to include a list of third-party software that the finished site will need to be integrated with like:
- Hubspot
- Salesforce
- SAP
Keep in mind that this list should reflect everything that will need to be included on the new website. If there’s a specific piece of technology that won’t be carried over, don’t include it. If you have intentions of incorporating something new with the redesigned website, make sure that’s added.
Data Migration
If you choose to move to a new CMS or platform, it’s likely that you’ll have to address some level of content and data migration. Make sure you define who will take ownership of this process (your team or the agency) as well as what key types of data may need to be migrated. Examples would include things like:
- Blog Posts
- Products
- Form Submissions
- Historical Orders
- Resources
Be as detailed as possible and include things like estimated number of entries if possible. Those types of details will likely alter how an agency would approach such a migration.
Compliance
Compliance has become an increasingly important issue for many businesses due to increasing data restrictions and accessibility concerns.
Make sure you’re defining what types of compliance you need to accommodate for and what levels of compliance you need to achieve. Common requests we see are:
- ADA
- GDPR
- CCPA
- PCI
Training
Are you anticipating training with the re-launch? If you’re moving to a new platform you absolutely should. Make sure you define your minimum requirements for training your staff. Commonly, we see requests like:
- Written Documentation
- X Amount of Video Training
- In-person/On-site Training Sessions
Misc/Creative
Finally, this is your opportunity to go beyond the core website design, as well.
If you’re looking for a new visual brand identity or logo, say it here. If you have specific video or creative needs, list them here. There is no such thing as too much detail.
5. The Budget and Timeline
“I don’t know” is not an option when it comes to either your budget or your desired timeline. Everyone has a budget.
Instead, you’ll need to get specific. What money do you have available for this project, and when do you absolutely need to get your website done?
Budget
Agencies often price their work based on the technical requirements of the project which creates quite a bit of variance when it comes to getting quotes.
All agencies, however, have some minimum budget requirement for engagement. That’s why understanding what you plan on spending up-front is important.
Your overall marketing and sales budget should help you derive a price, as should your business objectives. If you’re unsure, reach out to some trusted agencies prior to writing the RFP to understand what a website costs. That gives you a basic idea of typical pricing based on your objectives and scope.
Protip
Your RFP is not a good way to shop for or compare prices. By the time you submit one, you should already know what your acceptable price range is. Curious about what we may charge?
Timeline
Your timeline is in the same boat. Agencies have different processes, so there will be some variations in timelines. All agencies, however, have some minimum requirements for time based on their process.
If you don’t know about typical web design timelines, inform yourself first by reaching out to trusted agency partners. Choose a realistic launch point that still matches your marketing and business objectives.
Protip
If you have a really aggressive timeline consider a phased approach to your project. A smaller “go to market” phase may help you accomplish some key objectives quickly while the larger project continues on in the background.
It’s tough to overstate just how important this section truly is. After all, a new website is a major investment on both sides. Getting the details right here means making sure you can align your expectations with partner deliverables.
6. Criteria for Partner Selection
The final section builds accountability. Here, you can outline exactly how you’ll determine the right partner for your web design project. Consider answering questions like:
- Will you choose based on a physical location close to you?
- Are you looking for a small boutique shop or a large agency with plenty of staff?
- Do you need an agency in your industry or can broad web design agency work?
Take some time to answer these questions internally. Make sure that everyone involved in the selection process is on the same page with the criteria they’ll use.
Once you know what those criteria are, include them in your RFP. That will filter out some proposals from agencies who just don’t fit the profile. It also keeps things honest between you and potential bidders.
Niche
If you’re an ecommerce company, would you want to work with an agency who has no past experience in ecommerce? What if you’re a beauty brand? Is it enough that a potential partner has experience in the apparel niche? Both are ecommerce: do you need a partner with expertise in your exact vertical, or not?
Similarly, if you’re a manufacturing company, it may or may not matter to you to have a web design partner with experience in the manufacturing vertical.
Platform
You’ll probably want to partner with a design agency that has familiarity with your platform of choice. If you have an ecommerce store on Shopify, you’ll want a good Shopify web design agency. If you’re on Drupal, you’ll need a good Drupal partner. And so on for WooCommerce, Webflow, Squarespace, HubSpot, WordPress, and other platforms.
Bonus Tip: Do Your Research
Chances are you can create decent versions of all the above sections through some simple introspective and internal brainstorming. But don’t forget to look outside your own company, as well.
Look around for web design agencies that you think might be a good fit prior to writing your RFP. Ask yourself why they might be the right fit.
Then, adjust your RFP sections based on these agencies. In the course of this research, you might realize how realistic (or unrealistic) your internal ideas and important points are.
If you find a great agency fit in the process, but can still benefit from that RFP, don’t worry! You can give them the heads-up that an RFP is coming. As long as you don’t share insider details, that doesn’t give them an unfair advantage.
You’re almost at the end of your journey.
We’ve prepared a simple to use RFP template with editing instructions that follow the sections we’ve outlined above. Hopefully this makes the creation of your RFP as simple and straight forward as possible.
Ready to conquer this web design RFP process?
GET THE GOODS
Jumpstart Your Agency Search With Our Free Website RFP Template
Yes, it’s complicated. Daunting even. But hopefully, the above tips plus our free website RFP template can help you make the process just a little more simple for you to improve the front door of your business.
When you do it right, you truly unlock the benefits of an RFP. You get to choose from a variety of qualified web design agencies, all putting their best foot forward based on your specific objectives and criteria.
It takes some time to get there. But by the time you get those proposals in, that time will have been well worth it.
Over to you. Have these tips been helpful? Have you submitted web design RFPs in the past, and do you have any guidelines or hints of your own to share? What other topics would you like to see covered related to finding a web design partner?
Share your thoughts in the comments below to start the conversation.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.








1 Comment
I have fun with, cause I found exactly what I used to be having a look for. You have ended my four day lengthy hunt! God Bless you man. Have a nice day. Bye